This is a guest blog from Reggie Holmes, Founder and Creative Director of Enthuse Creative, a strategic branding and design studio based in Northern Virginia.
It takes a lot of time to come up with quality content, especially written content like blogs and articles. There is nothing worse than spending a lot of time working on great content only to have it be presented in a way that is not a good experience. More than anything, users crave a great experience in digital settings. Content that is well-crafted but poorly designed does not help your reader to understand, and most importantly, act upon your content. Improved design can help.
It can be easy to overlook how small visual changes in the way the content is presented can have a large impact on how your audience responds to your content. Design considerations should accentuate the written content, not take away from it. Our goal is to always ensure our information is presented in a way that our user clearly understand and can engage with. Since websites first became mainstream in the 90’s, an entire discipline, user experience, has arisen around this need.
You may have heard that it takes 5 to 7 seconds for a user to determine if they want to read a piece of content. How well that content is designed can affect how that content is understood and responded to. It’s not the only factor, but it is one of the most important.
Beautifully designed content helps:
– Direct readers to the most important information.
– Encourage more engagement, because their eyes have longer to rest.
– Make your key points and takeaways more memorable to your audience.
Pairing great design with content is a challenge for everyone, even people who work in that space. Design and visual content is the biggest challenge for 23.7 percent of content marketers. (Adam Enfroy).
Design is important, but it is difficult to do. Well, what can we do about it? Here are three quick tips for visually enhancing your written content:
Tip #1: Let It Breathe! Use More White Space
One of the most easily and often overlooked design elements that can greatly improve the presentation of your digital content is effectively using white space. White space (also called negative space), is often what people think of as what is left over after your webpage is filled with other types of content, like text, graphics and images. Effective and thoughtful use of white space is proven to enhance how well users respond to your content.
One of the consequences of content producers not understanding how important white space is in aiding readability is that they tend to not allow for enough of it when creating blogs or digital documents. Pages or screens are sometimes crowded with elements that seem more important, and white space is an afterthought. Every space does not have to have something in it.
White space is your friend! White space is good for your reader’s eye and brain, and helps them better process your content. Studies also show that white space improves the readability and scan-ability of your website, according to NNG, in addition to improving reading comprehension by 20 percent according to a Wichita State University study.
Pro Tip: Break up large chunks of text by pulling out key quotes or stats.
Reference: White Space Design: 20 Striking Examples and Best Practices
Tip #2: Use Different Fonts Together in Attractive Ways; Pair Type Carefully
Related to white space is typography. When it comes to the typography (fonts) you use on your website, you must be selective and thoughtful. Like everything else related to your content, you must consider what the user will experience. Fonts are collections of typefaces. Within a given typeface, there can be many styles of font.
Be selective in your font usage and avoid using too many fonts on your website. Too many fonts screams disorder and confusion, and will distract from your message. You want your user to be able to focus on your message, not all the different fonts.
As a general rule, don’t use more than two fonts for written content. Consider a bold font for headline content, and perhaps a smaller, lighter weight font for body copy. What often works really well is to use a serif font for the headlines and sans serif for the body text. Test out a few different styles and see what works well. Also, pay attention to line height (the distance between lines of text) and how a paragraph of text reads when it is all together.
Consistent, measured use of fonts across your website or document introduces a recognizable visual style that becomes identifiable with your brand.
Pro Tip: Use a font generator site like Fontjoy and Type Zebra to preview font combinations and test different fonts in a browser setting. Use a dummy text generator site like Lipsum.com to copy representative paragraphs of text for testing.
Tip #3: Colors
Like white space and font selection, color choices are a decision by the content provider that must be thoughtfully employed with the user’s experience in mind. These choices are among the most important as it relates to how the user will engage with your content.
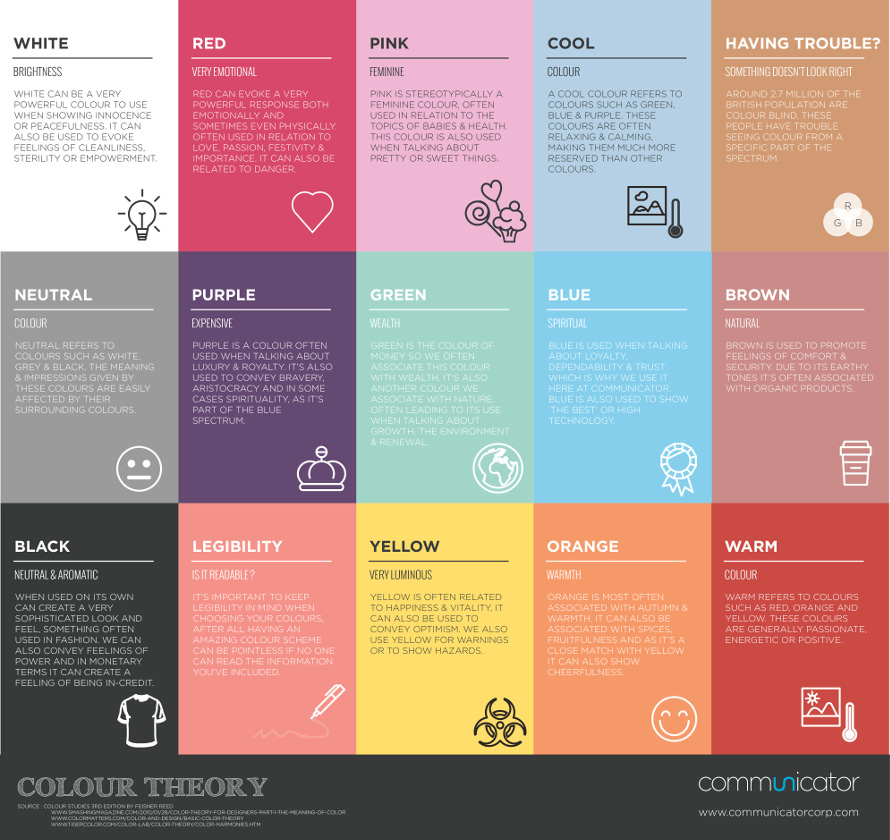
Color is a powerful tool. Colors can be used to direct readers to take specific actions, such as clicking on a button or reading important information. Colors work to communicate particular emotions or sentiments. Understanding what colors suggest will help your content not only stand out, but also ensure that it is communicating your intended message.
The graphic below, from Communicator Corp, gives an idea of what different colors can suggest when used in your content.

Colors used in your content, much like type, should be aligned with your overall brand aesthetic. Color combinations should work well together and be deployed in ways that direct the user, rather than disorient them. For example, specific sections should be identifiable at a glance. To this end, use colors that are high-contrast (for legibility) and not too similar.
Pro Tip: Use a site like Coolors to plan the perfect palette or get inspired by thousands of beautiful color schemes. Coolors allows you to create and curate color palettes that you can save and share.
Conclusion
Content and Design are indelibly intertwined. Design impacts the utility of content. Great design can get and keep users engaged. Poor design on the other hand can stop a user from engaging with your content at all, no matter how well-written it is.
Keep the above things in mind when thinking about how you display your content. Following the tips provided above will help your content look great and, most importantly, be more readily retained by your audience.
Enthuse Creative helps companies design and deploy great digital content in the form of websites and digital marketing collateral. Reach out for a no-cost, no-obligation to learn about how we can help you.